Knowledge Domain & Schema
Domain Specification Browser
Domain Specifications Intro
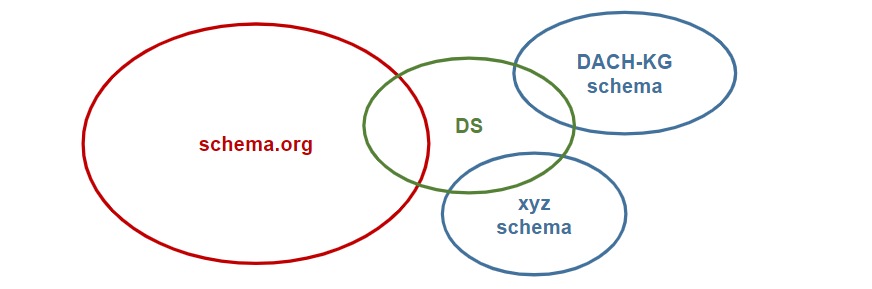
Eine Domain Specification (kurz: DS) ist eine Unterklasse oder manchmal auch eine Erweiterung eines bestehenden Schemas (in http://schema.org).
Domain Specifications beruhen auf einer w3c-konformen Notation, genannt SHACL. Domain Specifications sind eine Darstellung einer Reihe von Klassen und Eigenschaften, die zu bestimmten Domänen passen.

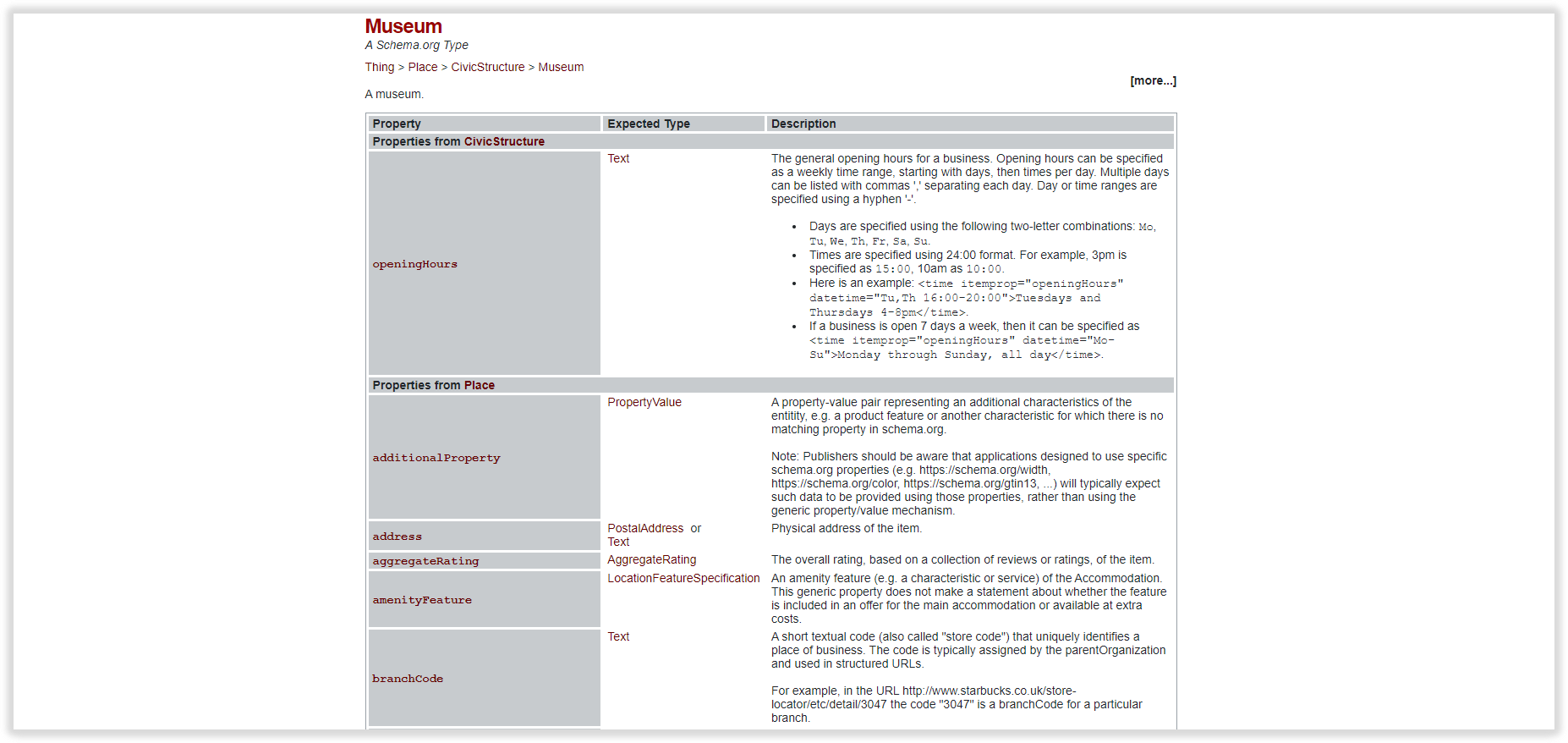
Um es etwas anschaulicher zu machen, schauen wir uns das Thema an einem Beispiel, genauer gesagt an einem Museum an.
Die Domain Specification definiert ein Museum folgendermaßen:
Hauptklasse: z. B.: schema.org/Museum
Welche Properties (Eigenschaften) sind wichtig für ein Museum:
- address
- amenityFeature
- description
Welchen „Datentyp“ (Text, Nummer, etc.) erwarten die Properties:
- address → schema.org/PostalAddress
- description → Text
- Kardinalität → 0, 1, 0…1, 0…N, 1.. N

DS werden zu folgenden Zwecken verwendet:
- Um Daten zu modellieren
- Um die Daten dann abzubilden
- UI bearbeiten
- Datenüberprüfung
- Intent- und Entity-Generierung
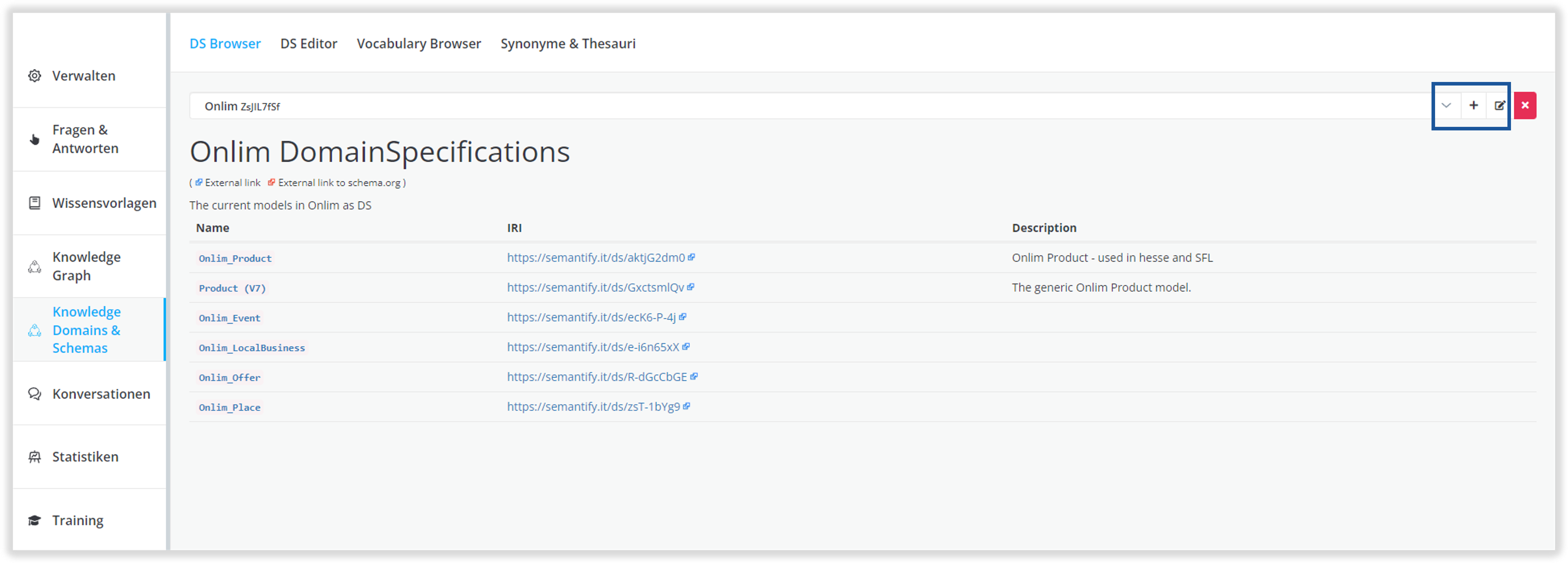
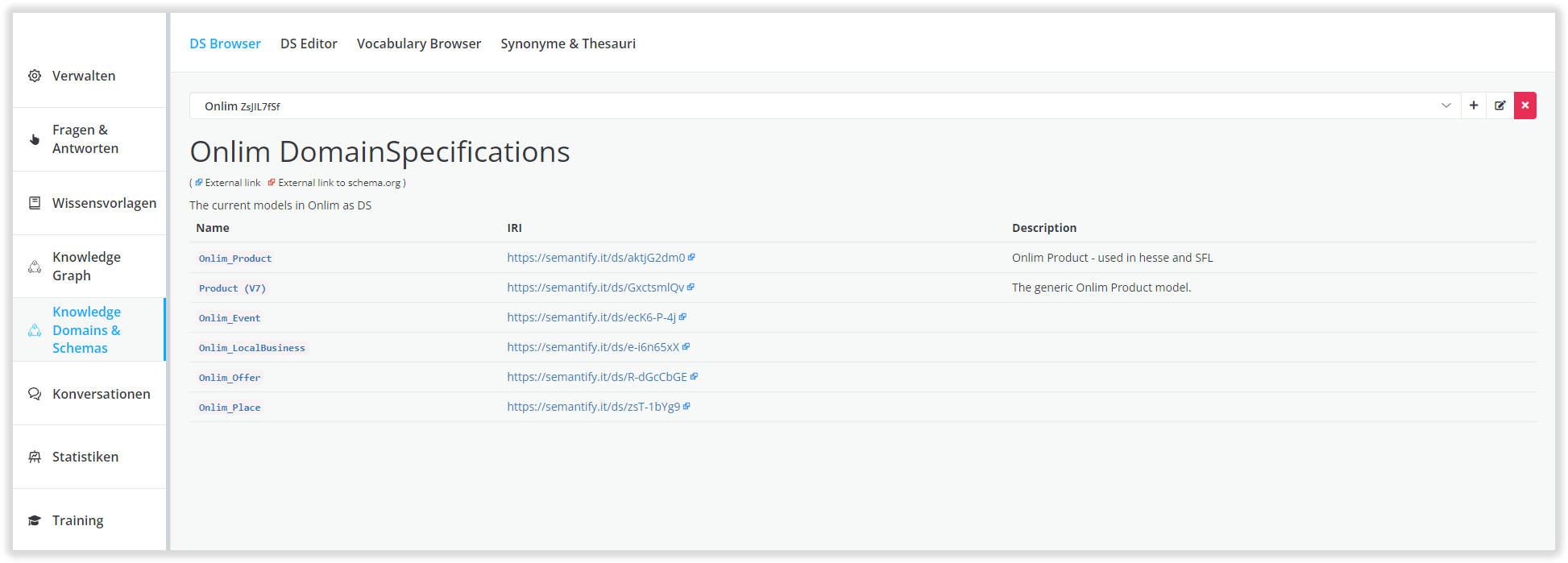
DS einrichten bzw. ansehen
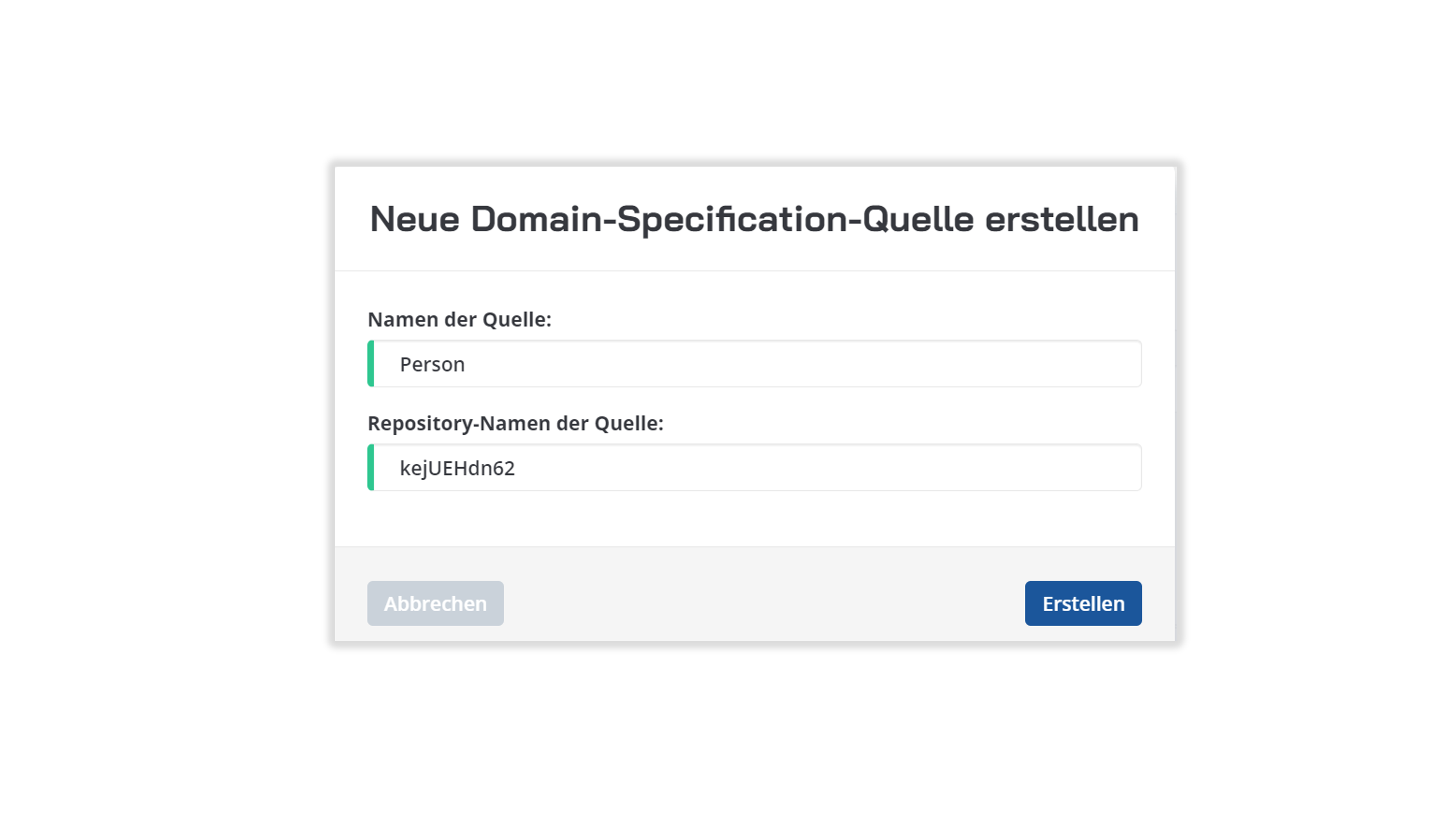
Im Bereich DS Browser sind die Domain Specifications zu sehen. Über das Dropdown Menü kann zwischen mehreren Repositories gewechselt werden. Über das Plus-Icon kann eine weitere Domain Specification Quelle erstellt werden.


In der Tabelle sind aktuelle Knowledge Graph DS Modelle gelistet.

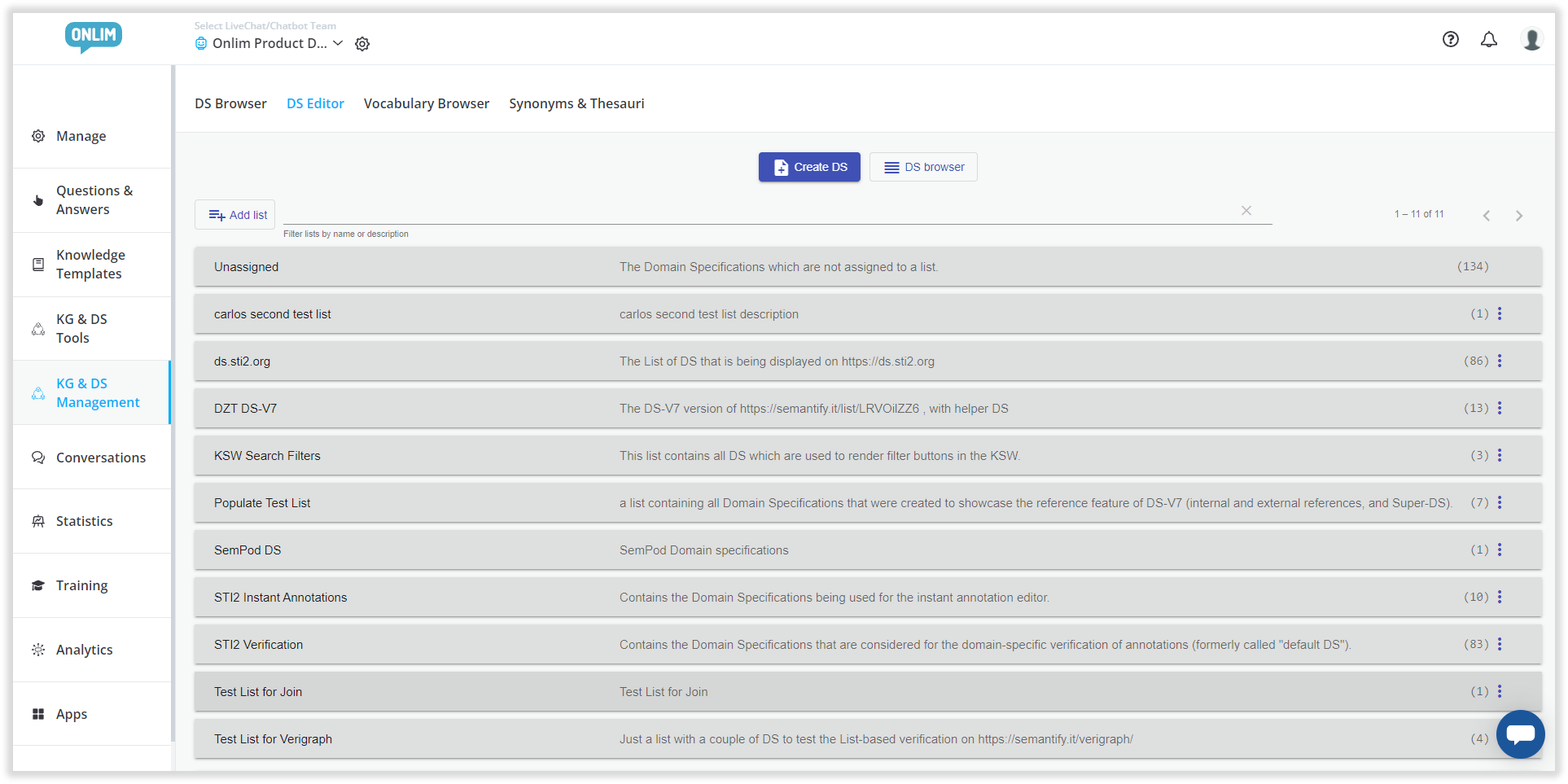
DS Editor
Im Domain Specification Editor (kurz: DS Editor) kann die Domain Specification nach den speziellen Erfordernissen angepasst werden. Der Menupunkt gibt alle angelegten Domain Specifications aus, die in der Detailansicht genauer eingesehen werden kann.

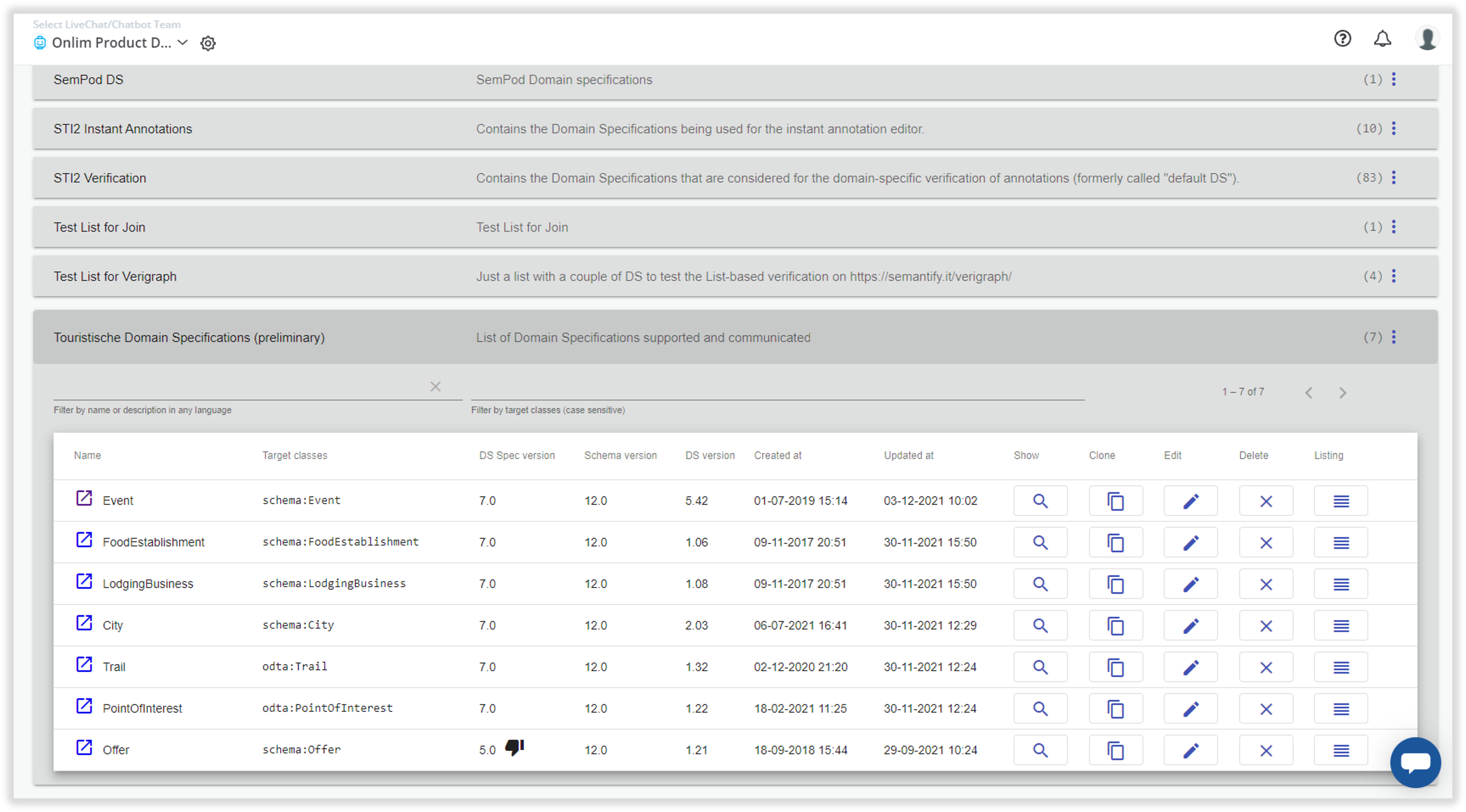
Das Aufklappen der Liste zeigt die in der Liste befindlichen Domain Specifications. Details wie Name, Zielklasse, DS Spec Version, Schema Version, DS Version, Erstellungsdatum, Änderungsdatum sind gelistet.

- Das Show-Symbol zeigt die Domain Specification in Turtle Syntax.
- Über das Clone-Symbol kann die Domain Specification kopiert und erneut abgespeichert werden.
- Das Edit-Symbol ermöglicht eine Änderung.
- Durch das Delete-Symbol wird die Domain Specification gelöscht.
- Über das Listing-Symbol kann die Domain Specification in eine andere Liste kopiert werden.
Vocabulary Browser
Der Vocabulary Browser dient, ähnlich dem DS Browser, dem Anzeigen von verfügbaren Schema-Erweiterungen. "Vocabularies", also die Schema-Erweiterungen können dort durchsucht und erkundet werden. Der Browser gibt Aufschluss über neue Type und Eigenschaften sowie Enumeration Members.
Synonyme & Thesauri
Der Synonyme & Thesauri Editor ermöglicht das Hinzufügen von Synonymen zu bestehenden Schemata und deren Auflistung als Thesaurus. Ein bestehendes Hotel (Schema: Hotel) kann zum Beispiel mit einem neue erweiterten Datentyp Garni (ex: Garni) über eine "Synonymkante" verknüpft werden.
Updated 11 months ago
